Introduction
Just a little tip/reminder on how to style (color/strip) your grid data rows in ExtJS 5.x (based on a record value for row style)
Action!
In fact, it is VERY easy and done in couple of lines. Two sections here:
1. Colorize/Stylish your row based on record value
2. Strip your rows easily
1) If you want to colorize/stylish your row based on record value:
First, define your css for the row, for example:
.color1-row .x-grid-cell {
background-color: #ffda1e;
/*color: #900;*/
}
.color2-row .x-grid-cell {
background-color: #72b5ff;
/*color: #900;*/
}
.color3-row .x-grid-cell {
background-color: #209939;
/*color: #090;*/
}
Here, the trick is to specify “x-grid-cell” after your css.
Second, add a viewConfig section within gridpanel declaration, and within viewConfig, write the getRowClass function which should return the class to use, based on a record value.
{
xtype: 'gridpanel'
[...]
,viewConfig: {
stripeRows: false, // if stripeRows is true, your rows are ... stripped!
getRowClass: function(record) {
if (record.get('value') == 1) return "color1-row";
else if (record.get('value') == 2) return "color2-row";
else if (record.get('value') == 3) return "color3-row";
else return "";
}
}
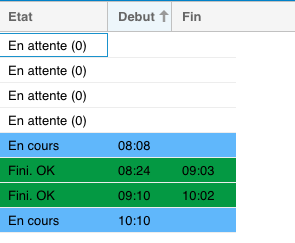
Result Sample:

2) If you simply want to stripped your row:
Remove the getRowClass, set stripedRows to true AND defines a style for x-grid-item-alt
.x-grid-item-alt {
background-color: #50100b !important;
color: #f2f2f2 !important;
}
Conclusion
Next time, I’ll try to cover column style within a grid row.

You must be logged in to post a comment.